Sudah pernah menggunakan browser Opera?
atau belum pernah mendengarnya?maksudnya mendengar tulisan di website
yang anda buka bisa di eja atau dibaca oleh komputer? bagaimana caranya ?
kok tulisan di website bisa di baca sama komputer? tentu saja bisa!
Itulah salah satu fungsi dari browser
Opera
bisa membaca tulisan – tulisan yang berada di halaman web dengan
fasih, tapi fasih kalau menggunakan tulisan yang berbahasa Inggris,
tetapi kalau mau mencoba dengan tulisan di web dengan bahasa Indonesia
juga tidak masalah cuma terdengar agak janggal , seperti robot bule
ngomong bahasa Indonesia…, kalau orang bule ngomong bahasa Indonesia
pasti sudah sering mendengar, tetapi kalau robot yang dibikin
menggunakan bahasa bule (inggris) terus di suruh ngomong Indonesia ,
pasti akan lucu mendengarnya ternyata selain untuk browsing di internet
Opera juga punya kelebihan lain, bisa bikin humor

(heheheee…) .
Untuk menggunakan Voice di Opera ada caranya ikutin aja deh.. :
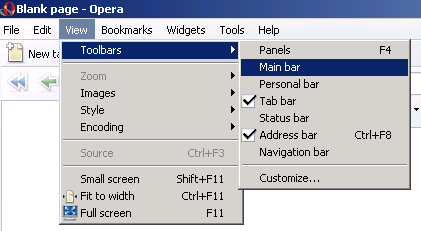
1. Buka Opera anda , kemudian aktifkan panel Main Bar (agar muncul panel Main BarVoice untuk membuka toolbar ) klik menu View – Toolbars – Main bar , kalau sudah ada Main bar langsung aja ke langkah ke 2
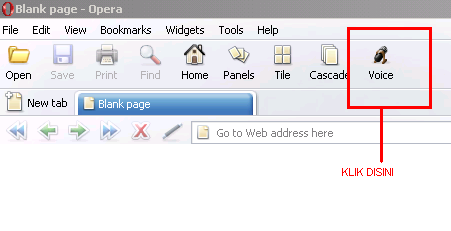
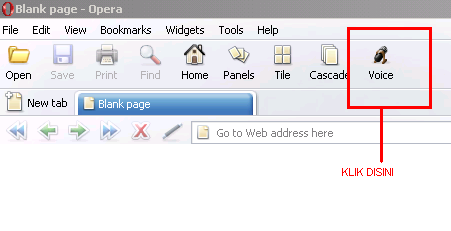
2. Setelah itu saatnya pencet tombol
Voice di
Main bar

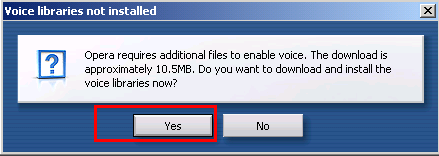
3. Sesaat kemudian Opera akan meminta untuk mendownload file untuk Voice tekan “yes”
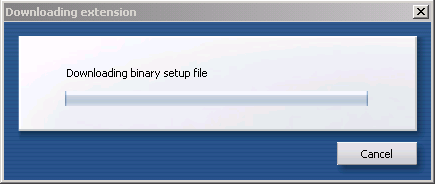
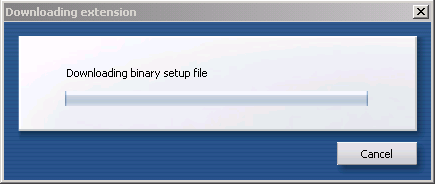
4. Opera
akan mengunduh(download) file yang dibutuhkan yang berukuran 10.5
MB,proses unduh ( download) memang sangat lama tergantung dari koneksi
internet anda, anda bisa tunggu sambil nonton tv atau mendengarkan musik
kesayangan anda, santai saja.

Jika proses unduh (download) sudah selesai , kini
saatnya untuk mencoba teknologi yang baru ini. Cobalah untuk membuka
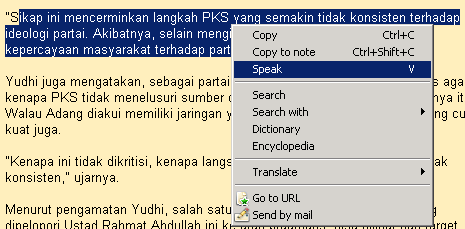
website berita seperti detik.com kemudian cari artikel yang terdapat banyak text, kemudian block lah text tersebut, terus klik kanan dan pilih Speak , apa ada suara dari text yang dibaca oleh Opera , jika tidak pastikan speaker berfungsi dengan benar , atau coba tutup Opera kemudian buka lagi setelah itu coba lagi.
 Gak hanya Yahoo yang punya widget, Opera juga punya. Fungsinya macam-macam, dari yang ada fungsinya sampai yang cuma buat iseng doang.
Gak hanya Yahoo yang punya widget, Opera juga punya. Fungsinya macam-macam, dari yang ada fungsinya sampai yang cuma buat iseng doang.